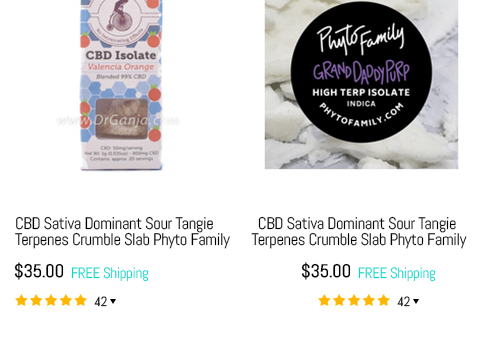
Trang danh sách sản phẩm trong woocommerce, bạn muốn di chuyển phần xếp hạng đánh giá sao bên dưới hiển thị giá.
Bài viết này mình sẽ chỉ cho bạn một giải pháp tối ưu mà không phải can thiệp vào code gốc của WooCommerce :

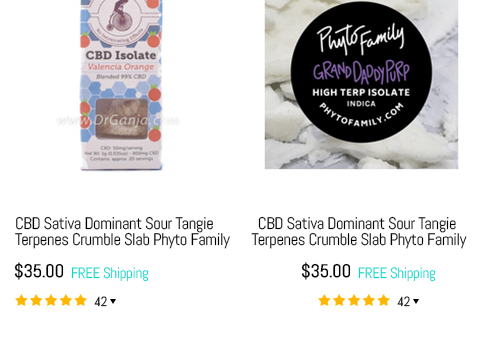
Hiển thị star rating bên dưới giá sản phẩm
Để thêm đánh giá sao (star rating) hiển thị bên dưới giá ở trang danh sách sản phẩm, rất đơn giản bạn chỉ cần thêm đoạn code sau vào tệp functions.php:
add_action('woocommerce_after_shop_loop_item_title', 'change_loop_ratings_location_quangvu_net', 2);
function change_loop_ratings_location_quangvu_net()
{
remove_action('woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5);
add_action('woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 15);
}
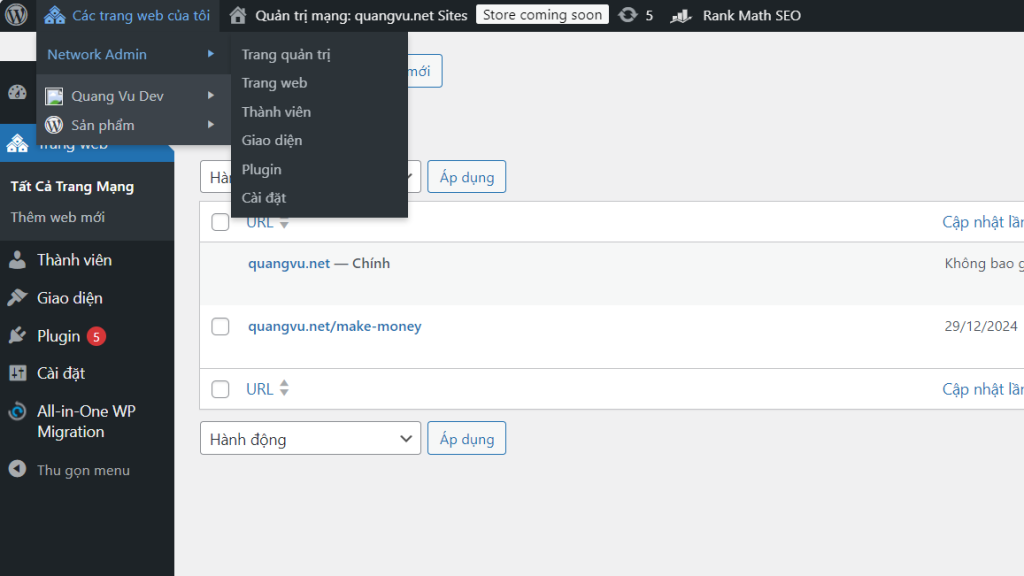
Bạn có thể tạo child theme trong WordPresschèn vào tập tin function.php để tùy chỉnh mọi tính năng của trang web.
Hiển thị số lượng xếp hạng
Để lấy số liệu đánh giá rating, bạn sử dụng đoạn mã bên dưới.
add_filter('woocommerce_product_get_rating_html', 'loop_product_get_rating_html_quangvu_net', 20, 3);
function loop_product_get_rating_html_quangvu_net($html, $rating, $count)
{
if (0 < $rating && !is_product()) {
global $product;
$rating_cnt = array_sum($product->get_rating_counts());
$count_html = ' <div class="count-rating">' . $rating_cnt . '</div>';
$html = '<div class="container-rating"><div class="star-rating">';
$html .= wc_get_star_rating_html($rating, $count);
$html .= '</div>' . $count_html . '</div>';
}
return $html;
}
Bạn có thể bổ xung CSS vào trang web ở tùy biến để hiển thị star rating sao cho đẹp mắt. Chúc bạn thành công.